13590461663
13590461663
開始制作
13590461663


一個好的APP設(shè)計(jì)模板能夠提供一致的用戶體驗(yàn),加快開發(fā)速度,同時確保應(yīng)用的界面和功能都能達(dá)到用戶的期望。本文將探討如何創(chuàng)建一個好的APP設(shè)計(jì)模板。

1. 確定設(shè)計(jì)原則和風(fēng)格
在創(chuàng)建設(shè)計(jì)模板之前,您應(yīng)該明確應(yīng)用的整體設(shè)計(jì)原則和風(fēng)格。這將有助于確保設(shè)計(jì)在整個應(yīng)用中保持一致性。例如,您可以決定使用哪種顏色主題、字體風(fēng)格、按鈕樣式等。這些決策應(yīng)該與應(yīng)用的定位和目標(biāo)受眾相匹配。
2. 定義UI元素和組件
一個好的設(shè)計(jì)模板需要包含各種UI元素和組件,如按鈕、文本框、下拉菜單、卡片等。這些元素應(yīng)該在整個應(yīng)用中保持一致的樣式和布局,以確保用戶的使用體驗(yàn)是連貫的。
3. 響應(yīng)式設(shè)計(jì)
現(xiàn)代應(yīng)用需要在不同尺寸的屏幕上呈現(xiàn)良好的用戶體驗(yàn)。因此,設(shè)計(jì)模板應(yīng)該考慮響應(yīng)式設(shè)計(jì),以適應(yīng)不同設(shè)備的屏幕大小和方向。確保UI元素在各種分辨率下都能正常顯示和操作。
4. 簡潔和易用
好的設(shè)計(jì)模板應(yīng)該遵循“簡潔即美”的原則。避免過多的裝飾和不必要的復(fù)雜性,使用戶界面清晰易懂。確保用戶能夠輕松找到并使用所需的功能,不會感到困惑。
5. 可定制性
盡管設(shè)計(jì)模板提供了一致的基礎(chǔ),但應(yīng)該允許開發(fā)者根據(jù)實(shí)際需要進(jìn)行定制。這意味著模板應(yīng)該易于修改和擴(kuò)展,以適應(yīng)不同應(yīng)用的需求。
6. 考慮無障礙性
好的設(shè)計(jì)模板應(yīng)該注重?zé)o障礙性,確保所有用戶,包括有視覺、聽覺或其他障礙的用戶,都能夠訪問和使用應(yīng)用。合適的顏色對比、明確的標(biāo)簽和易于導(dǎo)航的布局都是考慮無障礙性的重要因素。
7. 預(yù)置交互動效
交互動效可以增強(qiáng)用戶體驗(yàn),使界面更具吸引力和活力。設(shè)計(jì)模板可以預(yù)置一些常見的交互動效,如過渡動畫、按鈕點(diǎn)擊效果等,以幫助開發(fā)者更快地實(shí)現(xiàn)這些效果。
8. 文檔和示例
一個好的設(shè)計(jì)模板應(yīng)該配備詳細(xì)的文檔和示例,幫助開發(fā)者理解如何使用和定制模板。這些文檔可以包括設(shè)計(jì)原則、組件說明、樣式指南等。
好的APP設(shè)計(jì)模板是開發(fā)過程中的重要工具,可以提高開發(fā)效率、確保一致的用戶體驗(yàn),并為應(yīng)用的成功打下基礎(chǔ)。創(chuàng)建一個優(yōu)秀的設(shè)計(jì)模板需要考慮多個方面,包括設(shè)計(jì)原則、UI元素、響應(yīng)式設(shè)計(jì)、無障礙性等。通過精心設(shè)計(jì)和準(zhǔn)備,您可以為開發(fā)者提供一個強(qiáng)大且易于使用的工具,幫助他們創(chuàng)建出優(yōu)秀的應(yīng)用。
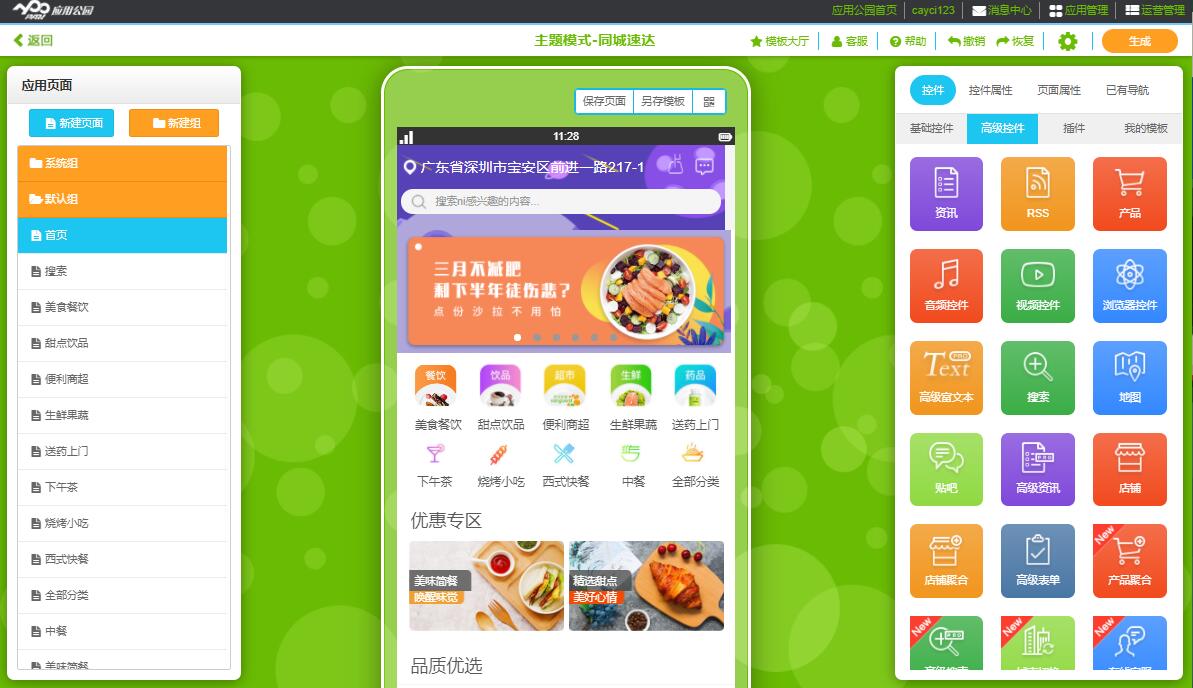
現(xiàn)在,您可以使用“應(yīng)用公園app開發(fā)平臺”,無需編程技能,獨(dú)立完成app平臺開發(fā)。該平臺已經(jīng)將市面上常見的app功能都開發(fā)好了,您只需一鍵套用app模板并進(jìn)行可視化拼圖制作,就可以在短時間內(nèi)開發(fā)出您自己的軟件app。該平臺兼容iOS、安卓和鴻蒙三大主流手機(jī)系統(tǒng),同時也支持同步打通小程序。這對于初創(chuàng)企業(yè)非常適用,只需在應(yīng)用公園開發(fā)一款app+小程序,開發(fā)費(fèi)用不到1萬元。